Quelques rappels
Un outil WYSIWYG permet de visualiser la présentation d’un texte mis en forme en même temps qu’on y applique des modifications.
L’usage quotidien des traitements de texte qui s’appuient sur ce principe a quelque peu masqué la réalité sinon l’intérêt de séparer la mise en forme du document, à la fois de sa structure et de son contenu. Cela peut notamment permettre, à partir d’une source unique, de créer une couche de présentation dédiée à différents médias : document éditable, présentation projetée, PDF non modifiable, rendu audio, diffusion liée à un handicap, calendrier, flux RSS, ... cette réalité restant néanmoins réservée jusque là à des applications professionelles.
Devant les demandes -légitimes- des utilisateurs finaux à éditer du texte "sur le Web comme sous Word", à pouvoir exporter leur page Internet en document PDF, à transformer un bulletin municipal en page web... cette nécessité devient perceptible à tous.
Il nous est donc fréquent de commencer par rappeler lors de nos discussions avec les utilisateurs finaux qu’un document mis en forme est tout d’abord du texte brut, auquel sont appliquées des attributs de structure et de présentation différents selon les outils de publication, même si tendant à converger... lentement.
La transversalité entre les outils n’est possible qu’à deux conditions :
- si les standards et les développeurs des outils "jouent le jeu" en utilisant des langage XML ouverts afin de permettre d’appliquer des filtres de transformation XSLT et de mise en forme de données XSL/FO.
- si l’utilisateur respecte un certain nombre de bonnes pratiques, notamment de ne pas indiquer de mise en forme explicite dans le contenu de ses contributions

La convergence des normes
- Le HTML devient avec des recommandations strictes du W3C un document XML (XHTML 1.1) qui organise la structure et le sens du texte.
-
- Les balises recommandées devront ainsi orienter la sémantique plutôt que la mise en forme du texte en lien avec un media particulier. Par exemple :
<emphatic>sera utilisé plutôt que<italic>.
- Les balises recommandées devront ainsi orienter la sémantique plutôt que la mise en forme du texte en lien avec un media particulier. Par exemple :
-
- La mise en forme du contenu est gérée par une feuille de style CSS2 et est dédiée à la diffusion d’un media donné (screen, handled, projection, print, TV, braille, ...) .
- Certaines applications comme OpenOffice basent depuis l’origine leur document sur un format libre et ouvert, structuré en XML [1].
Ce développement a permis l’intégration récente d’un filtre XSL comme Writer2Latex à la version 2.0.4 d’OpenOffice. Il suffit désormais de choisir dans le Menu >Exporter > XHTML pour transformer son document .odp en page XHTML1.0 + CSS2, avec les choix de nommage et de style inhérents au programme que celà comporte, bien entendu.
- D’autres formats comme PDF sont ouverts, mais non libres de droits. Les passerelles a conversion au format PDF sont de ce fait possible par le biais d’un filtre de mise en forme XSL/FO dont les spécifications sont fournies par Adobe.
- L’import/export de contenu depuis un site Web : flux RSS, format ical (calendrier), export de base de données mysql, services Web (SOAP)... sont eux aussi des contenus structurés au format XML.
Passerelles avec les CMS
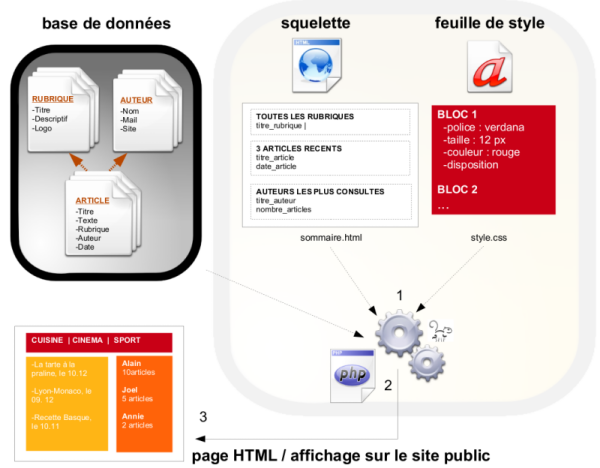
Les CMS construisent dynamiquement des pages (x)html à partir du contenu stocké par l’utilisateur dans la base de données, en suivant des modèles de présentation (template = page html + feuille de style) et d’instructions d’affichage (langage de boucle) permettant le remplissage des blocs.

Lors de la saisie du texte riche dans le backoffice par le contributeur, les CMS ont donc le choix entre :
- stocker le texte mis en forme en (x)html dans la base de données
- utiliser leur propre langage de balises (xml ou balisage typographique) qui sera interpété en xhtml au moment du traitement des pages par le moteur de rendu
[2].
Les deux solutions pour être conformes aux recommandations des standards doivent utiliser des feuilles de style externes, et pour des raisons pratiques, mutualiser ces ressources entre les différentes pages.
SPIP en utilisant des raccourcis typographiques a opté pour la deuxième solution. Il s’agit d’une surcouche de présentation du contenu, sous forme de balises texte simples, traduites lors du traitement des boucles en langage xhtml+classes de style. [3]
Bonnes pratiques
Un utilisateur ne devrait donc jamais stocker du code HTML contenant des balises de mise en forme ou des styles(police, couleur, bordures, ect) à l’intérieur du texte des articles.
-> Si des outils WYSIWYG existent sur le CMS et que leur choix paraît indispensable, la recommandation consiste à désactiver les fonctions de mise n’ayant pas leur place dans le corps d’un article (police, couleur, ect) et à ne conserver que des fonctions de balisage génériques (<h1>...<h6>, <strong>,<emphatic>, ect).
Un utilisateur ne devrait par ailleurs pas utiliser de fonction copier/coller dans un WYSIWYG depuis un traitement de texte ou de pages Web Internet, dont le type de balisage et les styles ne sont pas connus.
La solution pourrait venir de l’utilisation d’OpenOffice accompagné d’un filtre XML qui convertirait la mise en forme du document en langage de balises propres au CMS ou de XHTML + classes de style du CMS. Quelques solutions ont été proposées en ce sens, mais la résolution de ces problématiques de passage reste complexes [4]
-> L’utilisation d’un bloc de saisie en texte brut, garantit de ce point de vue l’effacement de toute mise en forme.
Les plugins de mise en forme sous SPIP
Depuis l’arrivée des -merveilleux- plugins de SPIP, les propositions sont multiples (il faut saluer l’effort des contributeurs), pour mettre en forme le texte publié via l’espace privé.
J’en ai recensé trois catégories :
- Les outils WYSIWYG / XHTML
- Les outils WYSIWYG / raccourcis typographiques
- Les barres typographiques enrichies / raccourcis typographiques
| Type de balisage | Lien(s) | Avantages | Inconvénients | |
|---|---|---|---|---|
| FCKeditor | (X)HTML | http://www.thierryb.net/site/-FCKed... | -Modulaire et très bien documenté dans le code
– Peux être utilisé optionnellement aux raccourcis typographiques |
-Gère les contenus multimédias dans un système de fichiers différent des documents SPIP
– Pas de passerelle avec les raccourcis typographiques |
| Spip Typo | Raccourcis typographiques SPIP | -http://bbcomposer.elitwork.com/pers...
– http://www.spip-contrib.net/-Spip-Typo- |
-Véritable "WYSIWYG" pour SPIP | -Nécessite l’installation d’un outil sur le poste client (extension Firefox)
– Ergonomie moyenne et peu intégrée aux modifications |
| Barre typographiques enrichies | Raccourcis typographiques SPIP | -http://www.spip-contrib.net/Plugin-...
– http://files.spip.org/spip-zone/bar... |
-Mode de prévisualisation (pseudo WYSIWYG)
– Possibilité de parcourir les documents publiés dans d’autres articles – Gestion des tableaux |
-Pas de copier/coller depuis un document mis en forme
– Manque l’intégration complète en mode "WYSIWYG" |
Notre préférence absolue se porte aujourd’hui vers le dernier outil, la barre typographique enrichie, qui représente la solution la plus pérenne en terme de respect des standards et des choix de présentation de SPIP. L’effort fait en terme d’interfaçage utilisateur est conséquent et ne manquerait plus qu’une approche "full WYSYWYG" reprenant l’intégralité des possibilités des RT ainsi que la gestion d’un copier/coller "intelligent" pour être complet.
Elle peut dans certains cas d’usage être complétée par l’outil FckEditor, à condition de configurer préalablement celui-ci en allégeant la barre des outils de mise en forme et de désactiver les raccourcis de copier/coller basiques depuis une source de mise en forme riche. Ces paramétrages sont très simples grâce à la documentation fournie par le contributeur.
Le portail Erasme ainsi que les recommandations aux utilisateurs de sites SPIP hébergés par Erasme iront dans ce sens.
Voir aussi :
– http://www.spip-contrib.net/UnEdite...
– http://www.pyrat.net/Un-editeur-WYS...
– http://www.spip.net/fr_article3541.html